First of all, what matters in mobile app design is to consider that on which platform where the app is going to develop? The platform is as important as other criteria for design and development of the product. Wheather it is Android or iOS and cross-platform, designers must apply guidelines according to particular platform chosen by concern authority of the project development.
WebSenor
How to design a mobile app? What’s the story of user/client for mobile app development? several questions go on and on once a project bells at the door of designing crew. Is the mobile app design depends on any principles? The design is a combination of art & science. By following user experience follow-ups for mobile apps, there are guidelines for mobile app design to be implemented when required. “The first impression is the last impression” the quote comes in front of eyes’ like a mobile app is in front of a user, and he/she says Wow! what an interface of the app. This ‘wow’ is leading factor that implies by UI/UX designer while designing a mobile app.

An app in use by the users must have a reason behind it. It must clarify to end-user that the use of the mobile app gets them towards a solution of problem occurred. A useful and natural flow of mobile app makes the users comfortable to understand. How do these elements precisely, purely, and effectively composed by UI/UX designers? The designers must accompany mobile user interface design principles to create a user-centric mobile app.
Top 10 Guidelines For Mobile App Design To Sharp Designers’ Skills
#1. Design according to the platform
#2. Maintain the design flow as per the theme
A theme from beginning to end of the mobile app flow must hold the charm of it. The line icons, fill icons, and color combinations must keep accurately aligned based on the selected theme. The user attention keeps continuing to move one to another page of the app.

#3. Less typing using auto-complete data
Filling up a form using mobile is the boring process to do so. Hence, the best thing is to minimize the quantity of typing required to use a mobile app. Only required fields should be determined else remove the unnecessary fields from the form. Use auto-complete and personalized data where relevant so that users only have to bare least of information.

#4. Make interface elements clearly visible
The elements depicted as front-end of the mobile app is just simply convincible when a user lands on the home screen. The app heading title must have 30pxl. If the font alignment is settled left, and center then the consistency of the aligned content must maintain up to the last screen.
Select basic colors for your app that support usability. You must assure that used color contrast between elements so that users with low vision can see and use your app. A content must set by the use of color and contrast to help users. Make sure there is a plentiful contrast between the font color and the background so the text is legible. By keeping in mind the mobile user interface design principles, a designer can justify the specific expectations from the users.
#5. Content must readable to user
By comparing with desktops, the smartphones have relatively small screens. It means that one of the most challenges of mobile design is to fit a lot of information on a small User Interface. you might think to cover everything down for a mobile design as much as information possible. But you should avoid the temptation.

#6. Product must highlight while representing a portfolio
As a company wants to launch a product quickly with a product portfolio and suffering from limited time, resources then you have to make a fast decision. The designers must focus on design and optimization on the targeted product which in the portfolio.
#7. Define UI brand signatures
The interaction with the app should connect with the story of the brand and must increase recognition, loyalty, and satisfaction. Features, visuals, wording, fonts, and animations could be considered as examples. To identify the branding element is basic.
One approach is to characterize the UI components that shape the center building squares of the UI and, together, to make the interface’s remarkable character. The designer must sharp their designing stuff by following mobile app design guidelines for iPhone app development user interface.
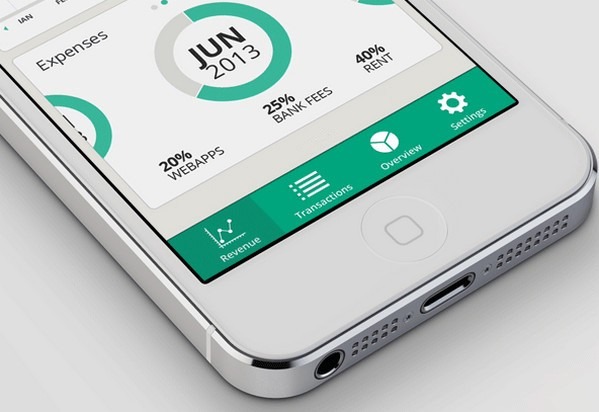
#8. Use a performance dashboard
We’ve confronted some situations where expectations differed between product marketers, designers, and developers. Because performance is affected by the requirements and constraints of all these disciplines. Performance expectations must be acceptable. Performance dashboard is the solution to measure, monitor, and set goals for the product’s current state. The performance dashboard effectively communicates the product’s state, team’s expectations, and areas of focus.
User stories which ensure that the dashboard communicates what the user experiences. A status, which indicates the current status of the app against the goal. A goal which sets the performance goal for the app. A current measurement shows the performance of the product’s current implementation.

#9. Optimize UI flows and elements
Users can better feel when they get an easier flow of the app that only depends on the designer who optimizes the app precisely. Optimizing each screen flow and UI elements will reduce waiting time for users.
The designer can’t control performance of all the time. However, the network might be slow, the device might be running other tasks in the background, and certain operations required a lot of calculation. If a user perceives that not wasting time with the use of the app, the app will be successful. Drastic changes can find in designing a mobile app when a designer get the precise guidelines for mobile app design.
#10. Make navigation self-apparent
Mobile navigation must be unified. Designers should use proper visual metaphors so that the navigation doesn’t require any explanation. And make sure that each navigation element leads to the proper destination. Mobile navigation should communicate the current location.

All in all
A least of time taking mobile app design can hold a user to complete cycle at mobile app for accomplishing their concern. UI/UX is a game changer component for the mobile app that directs the user in a specific place where they can get proper solution for their problem. The shared mobile app design guidelines make sure to UI designers to transform their knowledge from before to now.